С обычными пунктами вопросов нет, проблема с dropdown
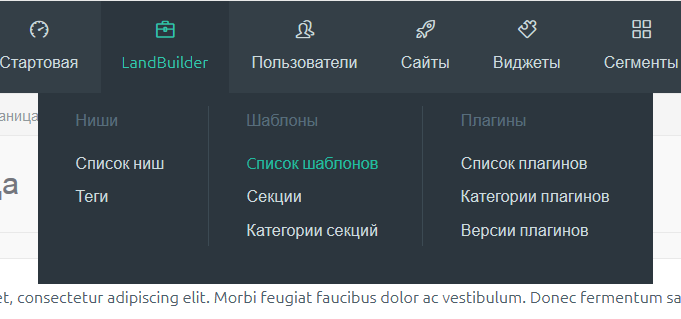
меню имеет вид

С структурой dropdown
Код: Выделить всё
<li class="droplink active open">
<a href="#"><span class="menu-icon icon-briefcase"></span>
<p>LandBuilder</p><span class="arrow"></span></a>
<div class="droplink-block">
<div class="col_inline">
<ul class="sub-menu">
<li><p>Ниши</p></li>
<li><a href="segmentss.html">Список ниш</a></li>
<li><a href="#">Теги</a></li>
</ul>
</div>
<div class="col_inline">
<ul class="sub-menu">
<li><p>Шаблоны</p></li>
<li class="active"><a href="#">Cписок шаблонов</a></li>
<li><a href="#">Секции</a></li>
<li><a href="#">Категории секций</a></li>
</ul>
</div>
<div class="col_inline">
<ul class="sub-menu">
<li><p>Плагины</p></li>
<li><a href="#">Список плагинов</a></li>
<li><a href="#">Категории плагинов</a></li>
<li><a href="#">Версии плагинов</a></li>
</ul>
</div>
</div>
</li> Думал
Код: Выделить всё
[
'label' => 'Builder',
'url' => '#',
'icon' => 'menu-icon icon-briefcase',
'options' => ['class' => 'droplink'],
'items' => [
[
'label' => 'Ниши',
'url' => '#',
'items' =>
[
[
'label' => 'Список ниш',
'url' => ['templates/index'],
],
[
'label' => 'Тэги',
'url' => ['template-tags/index'],
],
],
],
[
'label' => 'Шаблоны',
'url' => '#',
'items' =>
[
[
'label' => 'Список шаблонов',
'url' => ['templates/index'],
],
[
'label' => 'Секции',
'url' => ['sections/index'],
],
[
'label' => 'Категории секций',
'url' => ['sections-category/index'],
],
],
],
[
'label' => 'Плагины',
'url' => '#',
'items' =>
[
[
'label' => 'Список плагинов',
'url' => ['plugins/index'],
],
[
'label' => 'Категории плагинов',
'url' => ['plugins-category/index'],
],
[
'label' => 'Версии плагинов',
'url' => ['framework-version/index'],
],
[
'label' => 'Версии',
'url' => ['framework-version/index'],
],
],
],
],
],
Есть у кого пример как можно вынести формирование sub-menu в виджете menu? или подскажите возможное решение.
буду признателен если есть что то подобное